Introduction
As part of the Low code/No code concept, Acumatica ERP (Enterprise Resource Planning) has introduced Workflow Engine in the 20 R2 version. Previously we used the Automation steps, which is tough to manage a transfer from one instance to another. The new Workflow Engine is maintained within a customization project and transfers easily between two instances.
We can define that a workflow does not require coding. To create/extend the workflow, we can use the editors in the Screens section of the Customization Project Editor.
In most cases, by using the default settings, writing code is not necessary. In addition, the settings can be configured in the Screen section
In this article, I would like to describe a few features where it’s not necessary to use code. These features are:
- Enable/Disable a field
- Make a field mandatory
- Make a field Visible/Invisible
- Change the Display Name of the field
- Add Conditions
- Enable fields when the document is Completed/Closed
- Auto-Run Actions
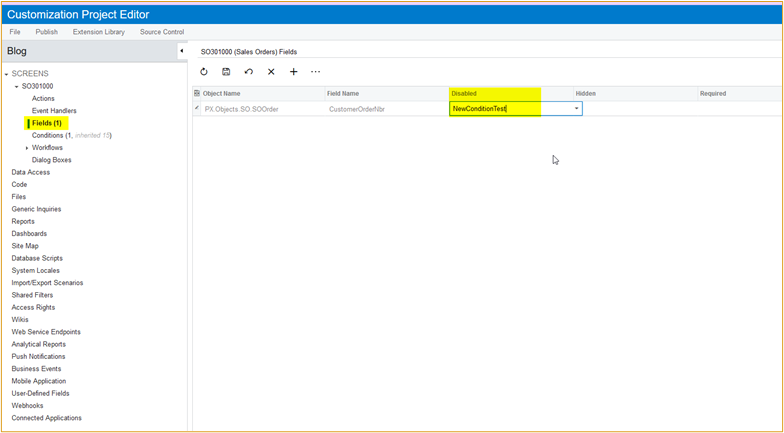
- Enable/Disable a field
Previously, to enable/disable the field, code was written in RowSelected event or using the PXUIEnabled attribute. However, by using the Screen Configuration setting we can enable/disable the field in the Screens section of the Customization Project Editor.
Enable or Disable a Field
To Enable/Disable a field:
- Navigate to the Customization Projects
- Open the Customization
- Click on the screen in the menu on the left-hand side.
- Use the Customize Existing Screen to create and add the Sales Orders
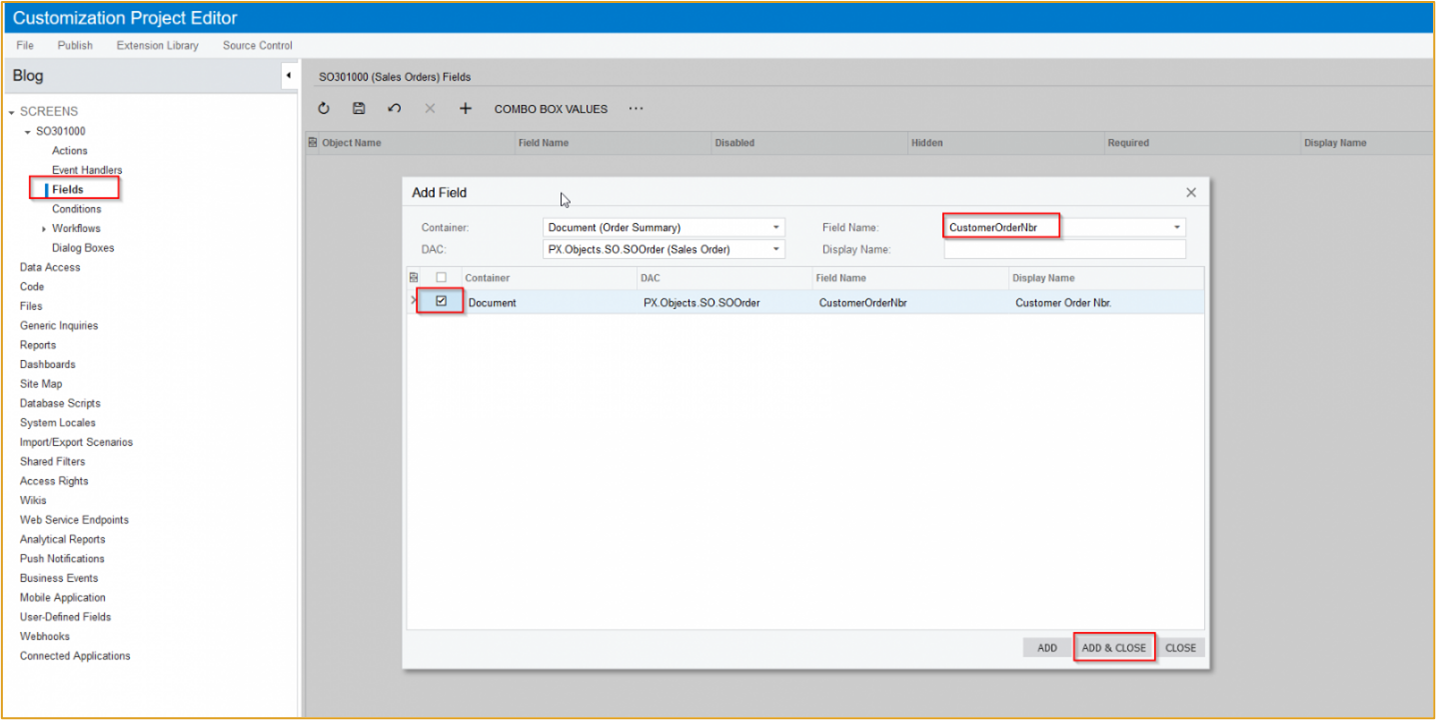
- Expand the SO301000 and click Fields.
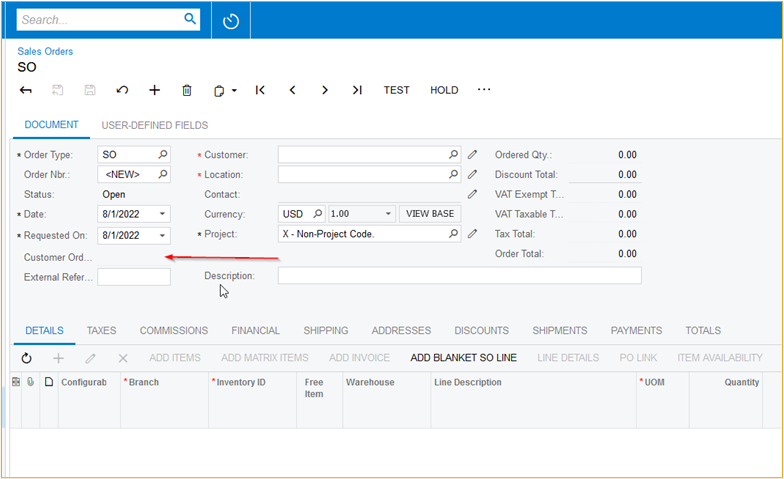
- Select the field to Enable/Disable (For example, Customer Order Number)
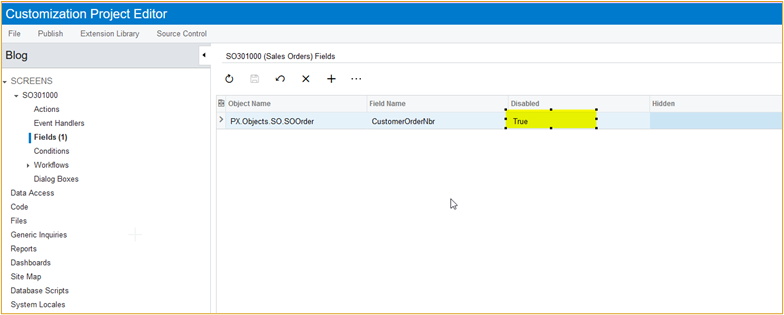
- Add the value for the Enabled/Disabled column in the respective field.
- Publish the Customization Package to save the changes.



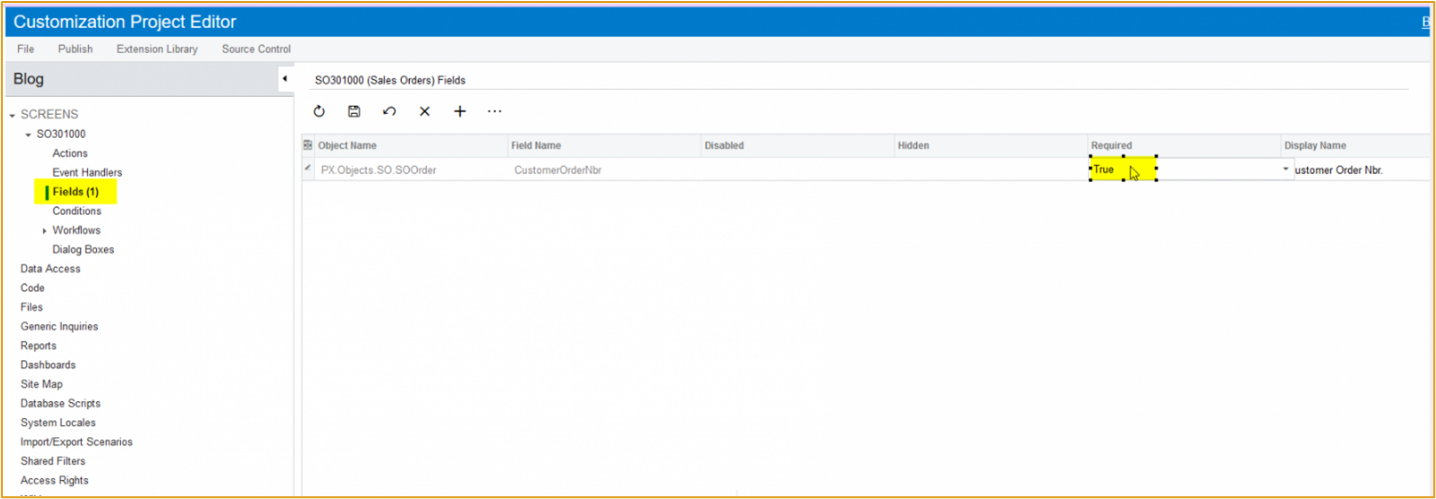
Make A Field Mandatory
Previously, we used the PXDefault attribute to make a field mandatory. But in the Customization Project Editor, we can use the settings to make the field mandatory.
- From the Customization Project Editor, select Fields in the left-hand menu.
- Set the Required section to True.
- Publish the Customization Package to save the change.

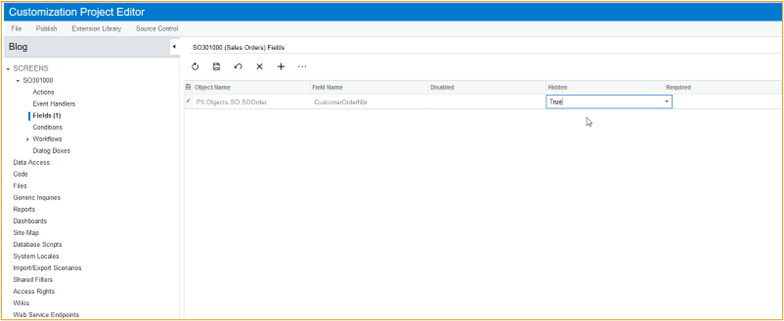
Make a Field Visible or Invisible
Using the same steps to Enable or Disable a field, we can make a field Visible or Invisible. This skips the need to write code in the RowSelected event at the graph and the PXUIVisible attribute at DAC level.

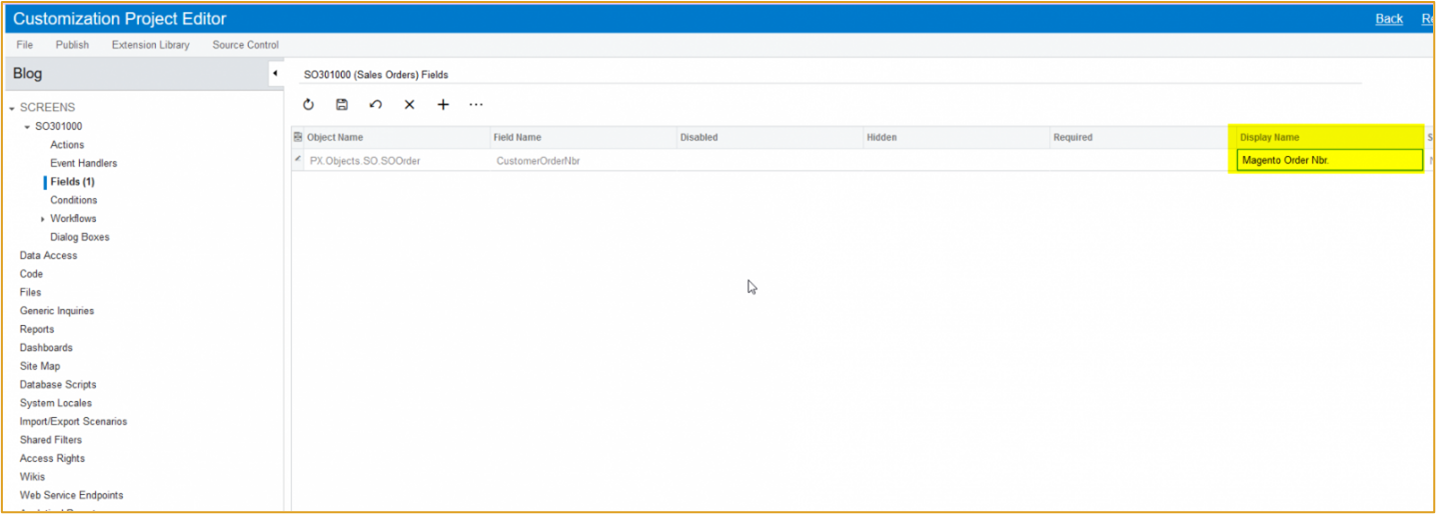
Change Display Name
In older versions, to change the Display Name we were writing the Cache_Attached event but using these settings we can easily modify/change the Display Name for the field.
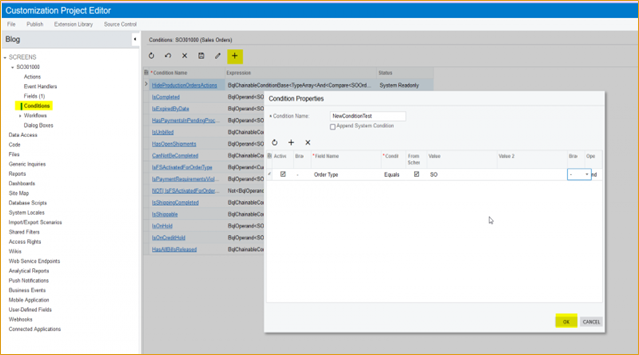
Add Conditions
Adding Conditions is useful when performing Enable/Disable, Visible/Invisible, and Mandatory fields. In the Customization Project Editor, we can add new conditions or append conditions to the default Acumatica-provided conditions.
To add conditions:
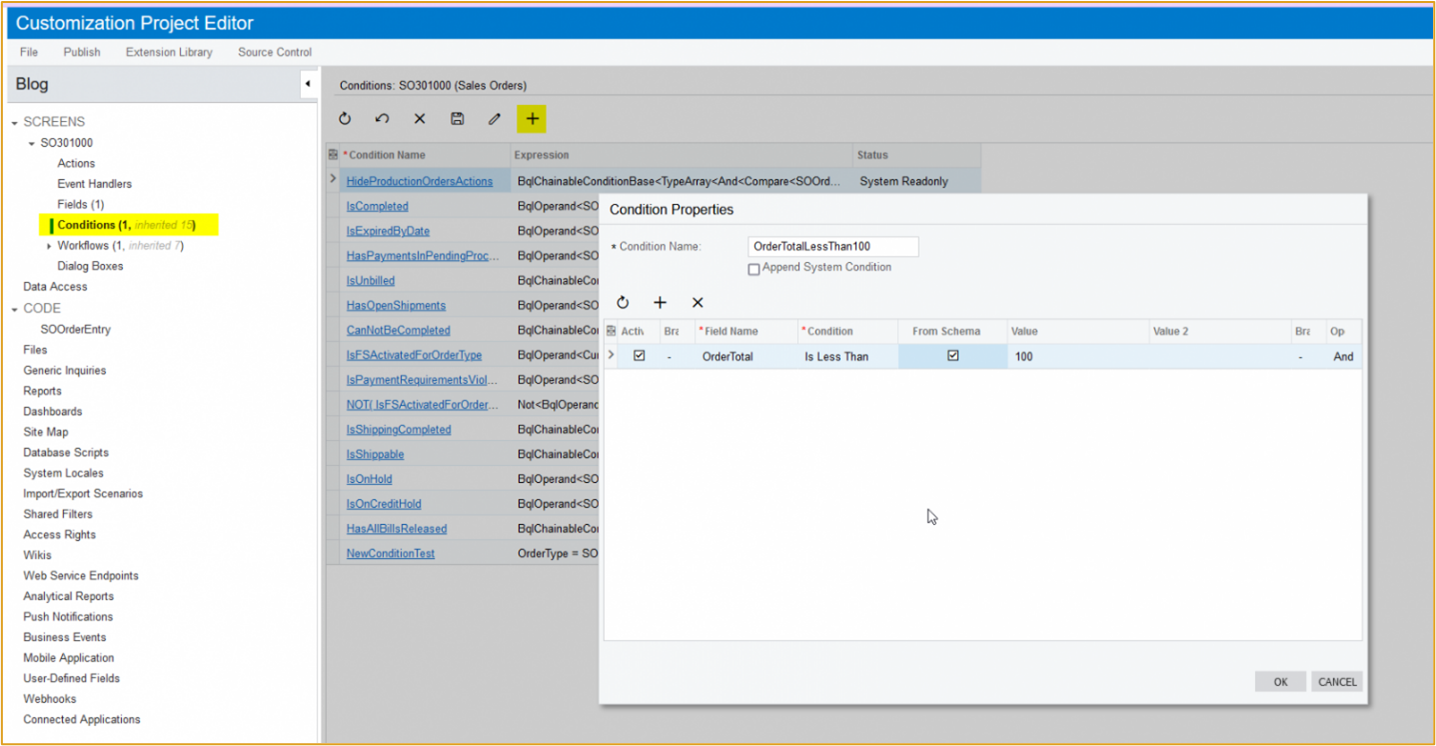
- Select Conditions from the menu on the left-hand side.
- The Condition Properties screen displays.
- Enter a Condition Name and complete the required fields. In this example, we are adding a condition to Order Type that Equals a specific value.
- Publish the Customization Package to save the changes.


Enable the fields when the Document is Completed or Closed
The native Acumatica process will not allow you to edit or modify when a document is closed or completed. However, using the Workflow Mechanism a user can edit and save information even after the document is completed or closed.
To achieve this, we need to do changes at two levels.
- Code Level changes are required.
- Add steps in the workflow
I have written an article on this with a detailed explanation and here is the link for reference: https://asiablog.acumatica.com/2021/10/enable-customization-fields-when-document-is-completed.html
Auto-Run Actions
The Auto-Run Action feature allows us to automatically invoke another action when a condition is completed.
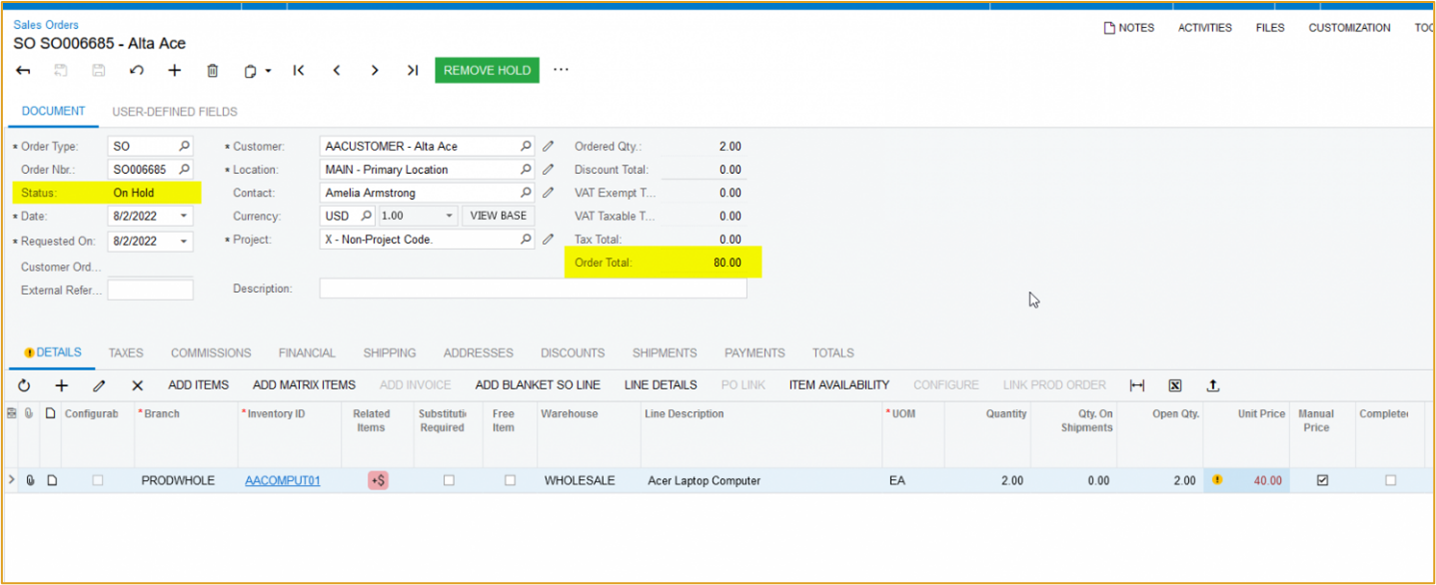
For example, you want to put the Order On-Hold when the Sales Order Total is less than $100.00. In this scenario, we can use the Auto-Run action feature that it will check the Order Total based on the condition and create the Put On-Hold button automatically. Please find the steps below.
To use Auto-Run to create the Put On-Hold button:
- Add a new condition to the Conditions
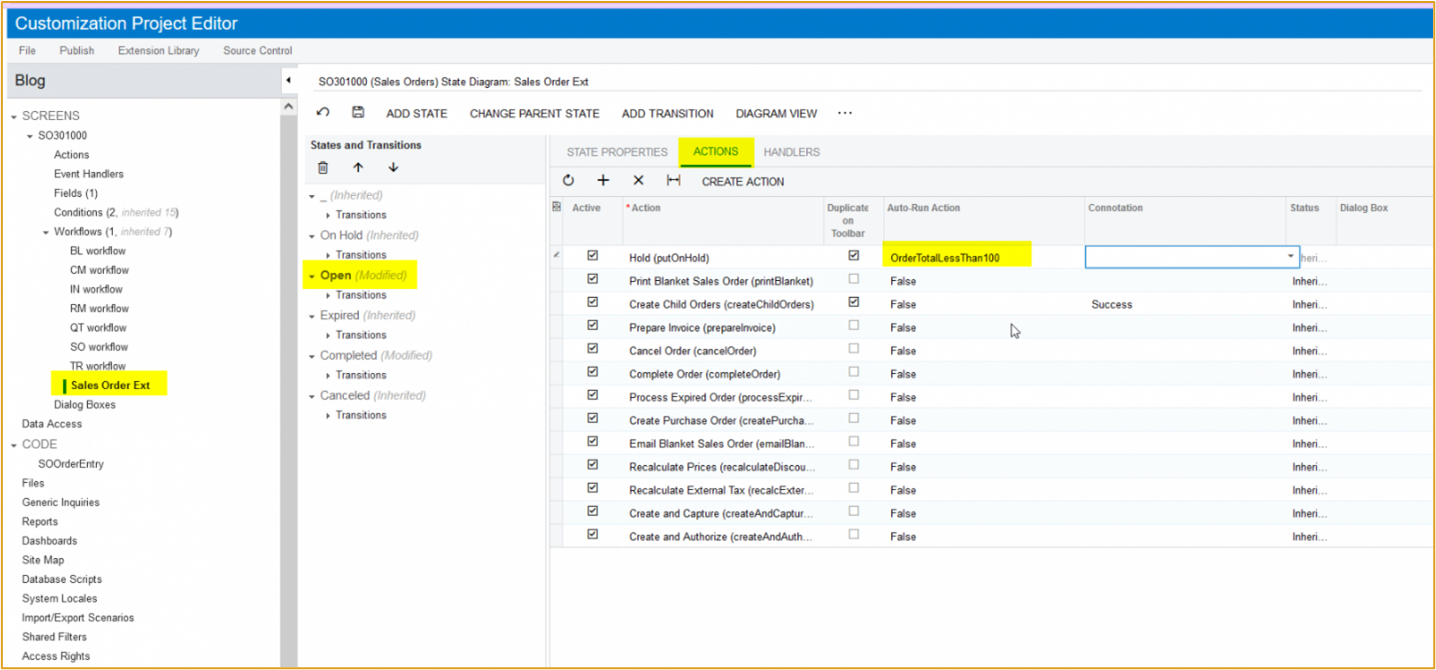
- Open the Extended Workflow and select the Open status workflow
- Next, go to the Actions
- Select the condition in the Auto-Run action
- Publish the package to save your changes.



Summary
When comparing low code functionality, Acumatica has numerous ways to achieve the same results without the need for custom code. These tips have been compiled to give you an idea of how to create and edit Acumatica fields within the GUI instead of having to write code.
Hopefully, after reading this article, you’ll be able to manage Acumatica a bit better and explore other areas of low code to save yourself a lot of time.
Happy Coding!
 Canada (English)
Canada (English)
 Colombia
Colombia
 Caribbean and Puerto Rico
Caribbean and Puerto Rico
 Ecuador
Ecuador
 India
India
 Indonesia
Indonesia
 Ireland
Ireland
 Malaysia
Malaysia
 Mexico
Mexico
 Panama
Panama
 Peru
Peru
 Philippines
Philippines
 Singapore
Singapore
 South Africa
South Africa
 Sri Lanka
Sri Lanka
 Thailand
Thailand
 United Kingdom
United Kingdom
 United States
United States